# 描述
| 项目 | 描述 |
|---|---|
| 操作系统 | Windows 10 专业版 |
| Edge | 110.0.1587.41 (正式版本) (64 位) |
| 物理分辨率 | 1920x1080 |
# 像素
像素 Pixel 是计算机图形处理中的一个基本概念,它是 图像元素 的缩写。像素是图像的最小单元,用来表示数字图像或位图图像中的 色彩 和 亮度 信息。
# 分辨率
# 逻辑分辨率
逻辑分辨率(Logical Resolution)是一个涉及计算机显示的概念,通常用于描述显示屏中 实际使用到的像素数量 。逻辑分辨率 包括 图像分辨率和显示分辨率。
# 显示分辨率
显示分辨率是指显示器屏幕上 实际使用的像素数量 ,是衡量显示器 图像质量(细节程度) 的重要指标。显示分辨率通常 以显示器的一行像素数乘一列像素数的表达式来表示显示器的分辨率 ,例如:

显示分辨率 1920x1024 表示显示器的每一行可以容纳 1920 个像素点,每一列可以容纳 1080 个像素点,显示屏共可容纳 2,073,600 个像素点。
# 可修改的显示分辨率
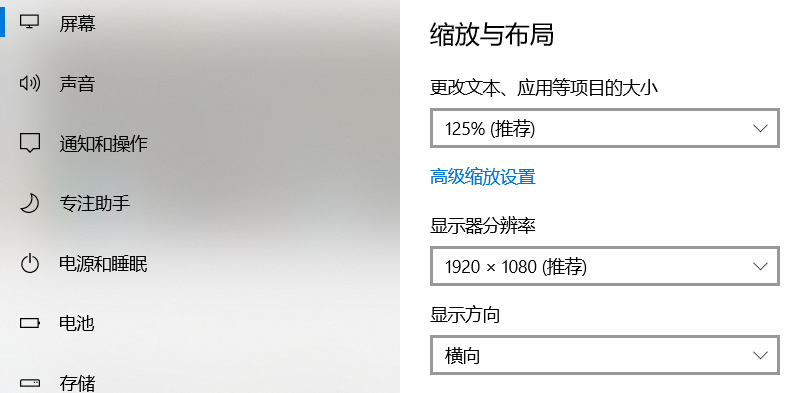
显示分辨率是 可以修改的 ,在使用 Windows 10 操作系统的计算机中,可以在 设置 -> 系统 -> 屏幕 中设置显示分辨率。对此,请参考如下示例:

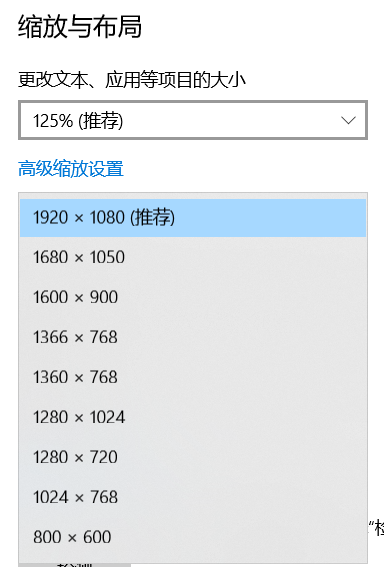
点击 显示器分辨率 下方的 下拉选项框 进行显示分辨率的选择。

# 图像分辨率
图像分辨率即图像中存储的信息量,通常以图像每一行所包含的 像素点信息(颜色值,透明度等信息) 的数量乘每一列所包含的像素点信息的数量的表达式来表示图像分辨率。
图像分辨率即图像中存储的信息量,在图像分辨率不变的情况下,你若对图像进行放缩操作,相关系统将做出如下行为:
- 在你对图像进行放大操作时,系统将通过相关算法对其进行
像素补充。 - 在你对图像进行缩小操作时,系统将通过相关算法对其进行
像素剔除。

注:
图像分辨率、显示分辨率等逻辑分辨率均是可修改的 。图像分辨率可以通过一些 图像编辑软件(如 PhotoShop) 来进行修改,此处就不进行讲解了。
# 物理分辨率
物理分辨率(Physical Resolution)是指 显示屏中存在的像素数量 ,通常以水平像素数和垂直像素数表示。这些像素是屏幕中 物理存在的 ,通常不会发生改变。

# 物理分辨率与显示分辨率的区别
| 项目 | 物理分辨率 | 显示分辨率 |
|---|---|---|
物理分辨率 | 显示屏中实际存在的像素点数量。 | 显示屏在当前状态下可使用的像素点数量。 |
可变性 | 固定不变。 | 可变。 |
调整方式 | 不可调整,由硬件决定。 | 可在操作系统或应用程序中进行调整。 |
物理分辨率描述了 屏幕的实际硬件能力 ,而显示分辨率描述了 操作系统和应用程序如何利用这些硬件来显示图像 。
# 设备像素比
# 设备物理像素
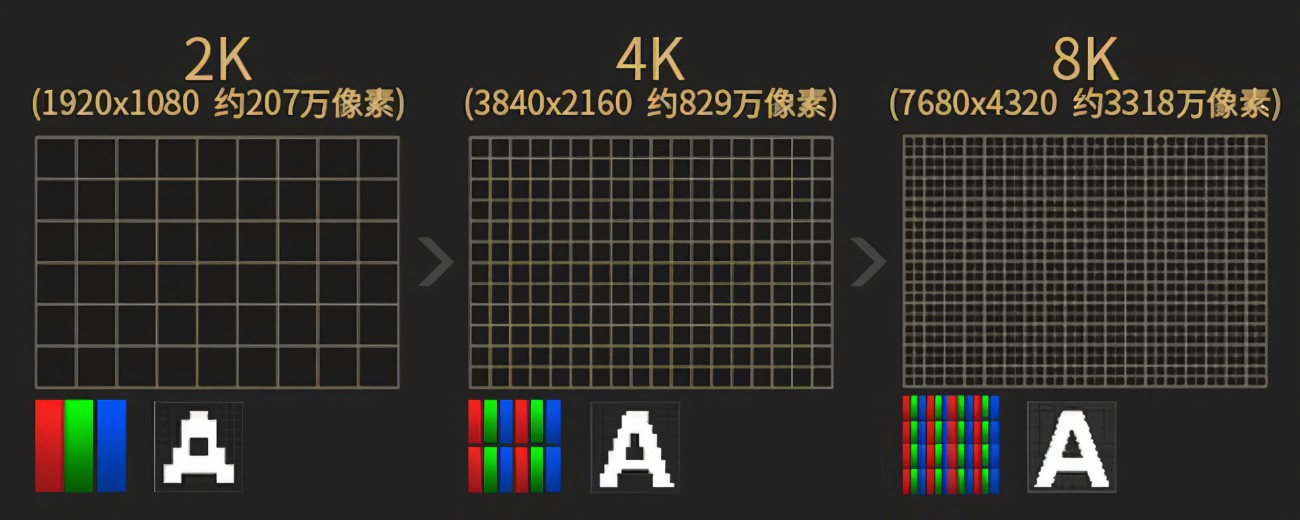
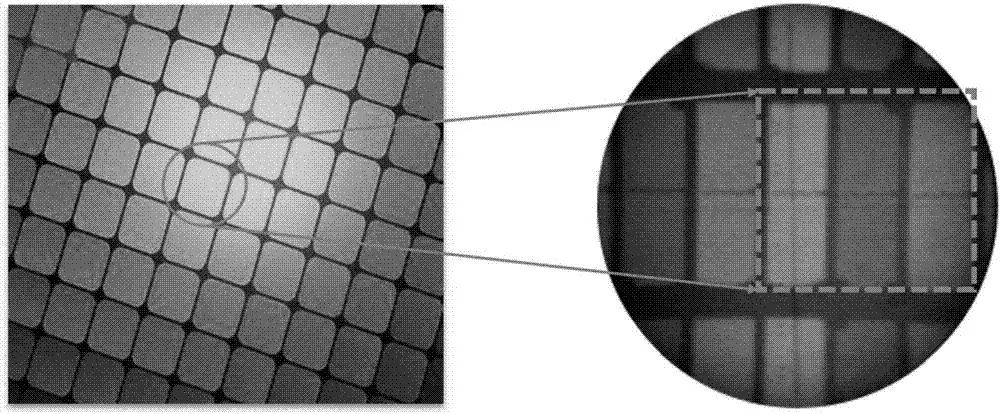
设备物理像素是指 显示设备上的最小可控制单元,通常是一个微小的点或光子发射器 。这些像素排列成网格,构成了屏幕上的图像。
# 设备独立像素

设备独立像素是一个 虚拟的 单位,用于抽象表示屏幕上的空间,而 不是直接与物理像素一一对应 。独立像素 被设计为在不同的设备和分辨率上提供一致的布局和尺寸 。
在某些高分辨率的显示设备上, 1 个独立像素可能对应 多个 物理像素。例如,在 Retina(由苹果公司推出的一种高分辨率显示技术) 显示器上, 1 个独立像素可能对应 2x2=4 个物理像素。
# 为什么需要设备独立像素?
随着技术的发展,屏幕的分辨率和像素密度都在增加,导致许多设备的物理像素变得非常微小 。通过使用设备独立像素,开发者和设计师可以 确保用户界面在不同的设备和分辨率上都具有一致的外观和感觉 。这也意味着开发者可以为一个特定的布局设计,并让它在多种设备上都工作得很好,而 不需要为每个设备或分辨率单独设计 。
为了更形象地理解,想象一下你在 设计一个按钮 ,该按钮的宽度为 50 设备独立像素。在一个每独立像素对应 1 个物理像素的设备上,这个按钮的宽度将是 50 个物理像素。但在一个每个独立像素对应 2x2 物理像素的 Retina 显示器上,这个按钮的宽度将是 100x100 物理像素,但看起来的大小和在低分辨率设备上是一样的。
# 设备像素比
# 概念
设备像素比(Device Pixel Ratio,DPR) 是一个描述设备物理像素与设备独立像素之间关系的数值,它 表示设备物理像素与设备独立像素转化的比例关系 。
设备像素比的定义公式为:
# 缩放
在浏览器中,网页的缩放改变的内容其实是 当前页面(当前页面的放大或缩小并不会影响该浏览器的其他标签页)所使用的设备像素比 ,放大页面将增大设备像素比,缩小页面将减小设备像素比。
在 JavaScript 中,你可以使用如下代码输出当前设备在当前页面下使用的设备像素比。
console.log(window.devicePixelRatio); |
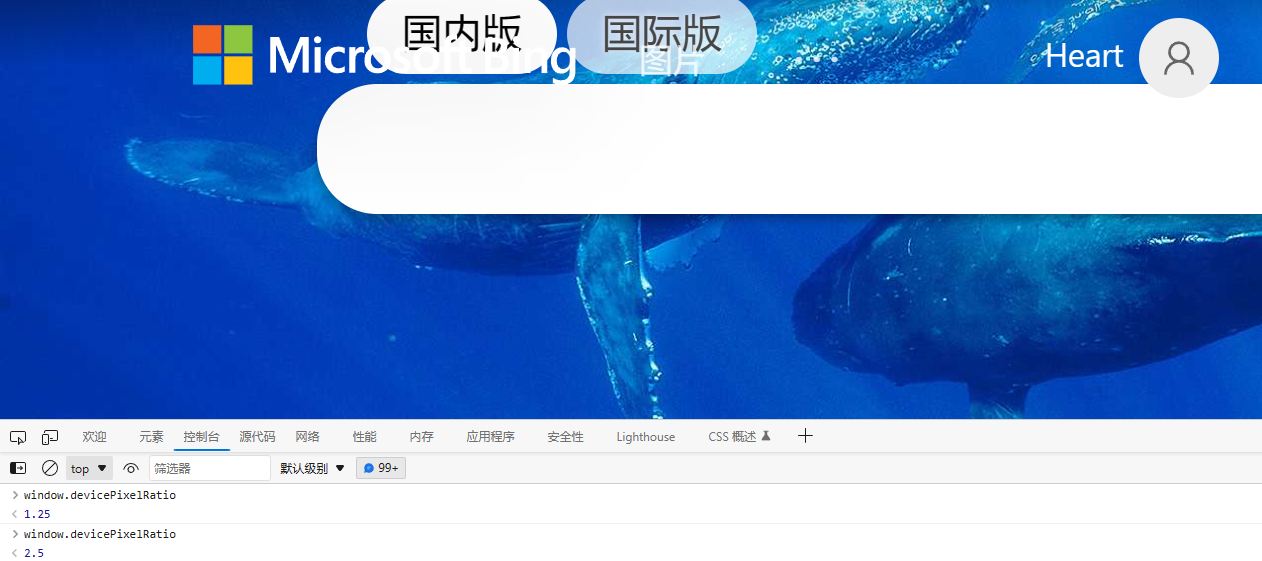
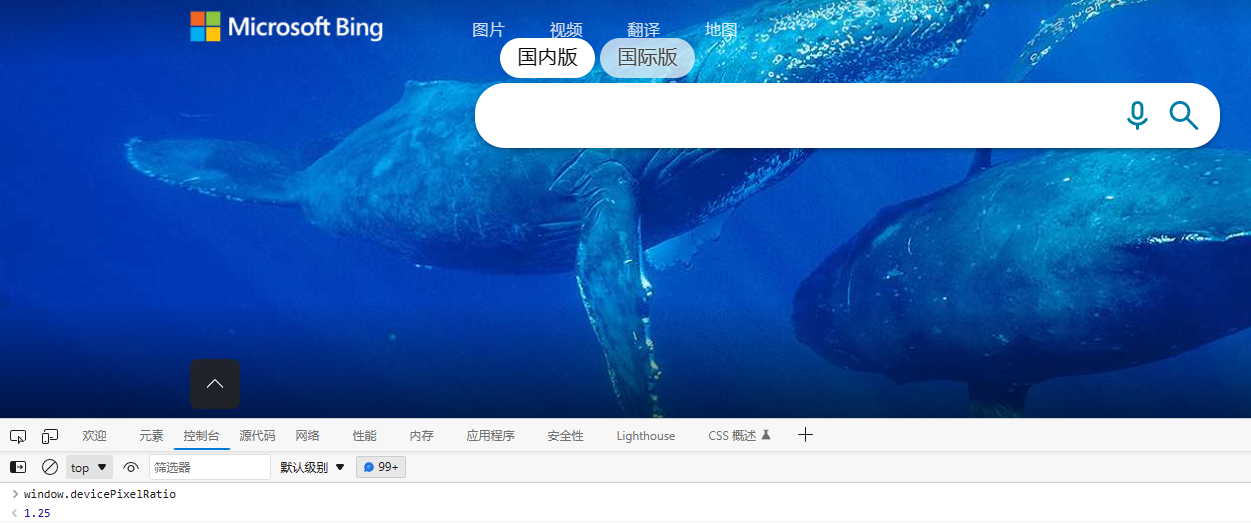
在浏览器的控制台(位于浏览器的开发者工具中,可通过在浏览器中敲击 F12 或 右键单击检查 来打开)中,你可以直接使用 window.devicePixelRatio 来输出当前设备在当前页面使用的设备像素比。

可以看到,我的浏览器使用的默认设备像素比为 1.25 。现在,我将对该页面缩放至 200% 。缩放完毕后,我们再次观察其设备像素比。