Webpack实用的优化方案
Webpack 是当下最热门的前端资源模块强大打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生成环境部署的前端资源;还可以将按需加载的模块进行代码分割,等到实际需要再异步加载。在使用 webpack 时,如果不注意性能优化,非常大的可能产生性能问题。性能问题主要分为开发时构建速度慢、开发调试时的重复工作、输出打包文件过大等,因此优化啊方案也主要针对这些方面来分析得出。
Webpack 是当下最热门的前端资源模块强大打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生成环境部署的前端资源;还可以将按需加载的模块进行代码分割,等到实际需要再异步加载。在使用 webpack 时,如果不注意性能优化,非常大的可能产生性能问题。性能问题主要分为开发时构建速度慢、开发调试时的重复工作、输出打包文件过大等,因此优化啊方案也主要针对这些方面来分析得出。
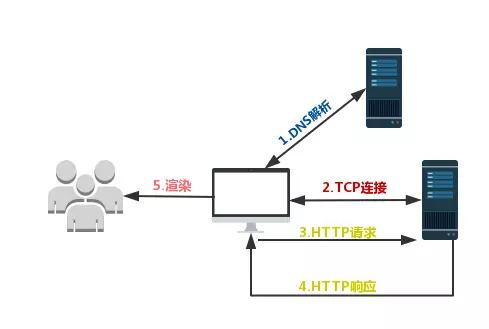
打开浏览器从输入网址到网页呈现在大家面前,背后到底发生了什么?经历怎么样的一个过程?现在带大家来看看流程。
首先我们需要通过 DNS(域名解析系统)将 URL 解析为对应的 IP 地址,然后与这个 IP 地址确定的那台服务器建立起 TCP 网络连接,随后我们向服务端抛出我们的 HTTP 请求,服务端处理完我们的请求之后,把目标数据放在 HTTP 响应里返回给客户端,拿到响应数据的浏览器就可以开始走一个渲染的流程。渲染完毕,页面便呈现给了用户

总体来说分为以下几个过程:
lighthouse 是一个用于诊断网页的工具,包括 性能、无障碍、渐进式、SEO 等方面,通过得分的方式来报告网页的质量。
使用方法:
npm install -g lighthouse | |
lighthouse <url> |
转载:https://juejin.cn/post/7359077652445806642
这个问题,相信大多数前端开发面试常被问到。我们在探索性能优化方案前,必须先弄清楚这个问题,了解页面加载到渲染的完整机制,才能找到有效的优化策略及方案。页面初始化时,从加载到渲染大致经历了 8 大过程,具体如下图所示:
对浏览器工作原理,有兴趣的可以学习下李兵大佬的:《浏览器工作原理与实践》
目前的主流浏览器有 5 个:Internet Explorer、Firefox、Safari、Chrome 和 Opera 浏览器。根据 StatCounter 浏览器统计数据,目前(截止 2019 年 5 月)Firefox、Safari 和 Chrome 浏览器的总市场占有率将近 83.66%。由此可见,如今开放源代码浏览器在浏览器市场中占据了非常坚实的部分。
以上 5 种浏览器由于有着不同的浏览器内核,造成同样的 html 页面有着不同呈现。Internet Explorer 的内核是 Trident;Firefox 的内核是 Gecko;Chrome、Safari 内核是 Webkit;Opera 的内核则是 Presto。
前面篇章我们分析了 “从输入 URL 到页面加载完成” 的完整链路,主要经历 “网络请求、浏览器渲染” 两大过程,那么优化方案我们可以围绕这两方面展开探索,此篇我们先来看 “网络层面” 的优化方案。正文开始前,我们先思考如下问题:
- “网络层面” 可以从哪些方面着手做性能优化?
- 前端开发可以介入 “网络请求” 哪些环节的性能优化?
15 年前,也就是 2008 年, html 第五版 html5 发布,这一版的发布,提供了不少新的好用的功能,如:
笔者之前说过: 一项新技术新的技术方案的提出,一定是为了解决某个问题的,或者是对某种方案的优化
那么 Web Worker 这个新技术解决了什么问题?有哪些优化价值呢?
让我们继续往下看...