箭头函数是 ES6 中引入的新特性,它使我们在编写函数表达式的语法更加简洁。虽然普通函数和箭头函数的工作方式类似,但是它们之间还是存在一些差异。
# 语法
// ES5 | |
var add = function(x, y) { | |
return x + y; | |
}; | |
// ES6 | |
let add = (x, y) => { return x + y }; |
从上面箭头函数的例子可以看出,箭头函数允许开发人员以更少的代码来完成普通函数相同的功能。
如果花括号内只有一个表达式,我们甚至可以将花括号省去。上面例子可以改写为:
let add = (x, y) => x + y; |
如果函数只接收一个参数的话,我们甚至可以将括号省去:
let squareNum = x => x * x |
如果函数不需要参数的话:
let log = _ => console.log('log') |
# 参数差异
箭头函数没有 arguments 绑定。但是,箭头函数可以访问最近的非箭头函数的 arguments 对象。
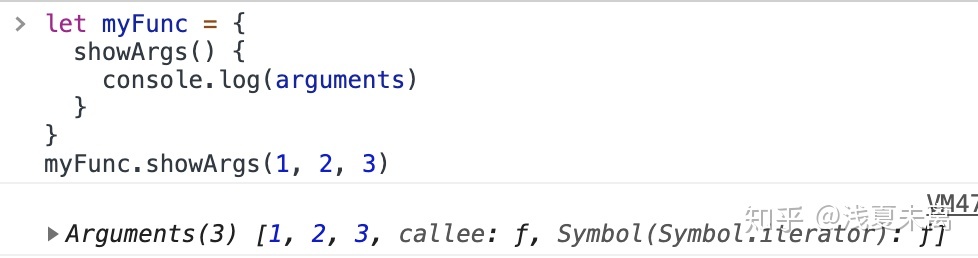
普通函数使用:
let myFunc = { | |
showArgs() { | |
console.log(arguments) | |
} | |
} | |
myFunc.showArgs(1, 2, 3) |
运行结果:

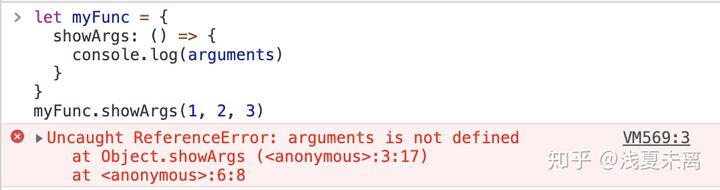
箭头函数:
let myFunc = { | |
showArgs: () => { | |
console.log(arguments) | |
} | |
} | |
myFunc.showArgs(1, 2, 3) |
运行结果:

# this 作用域
不像普通函数,箭头函数没有自己的 this 。箭头函数中 this 的值在箭头函数的生命周期中是保持不变的,并且始终与最近的非箭头函数中 this 的值绑定。
let me = { | |
name: "张三", | |
thisInArrow:() => { | |
console.log("My name is " + this.name); // no 'this' binding here | |
}, | |
thisInRegular(){ | |
console.log("My name is " + this.name); // 'this' binding works here | |
} | |
}; | |
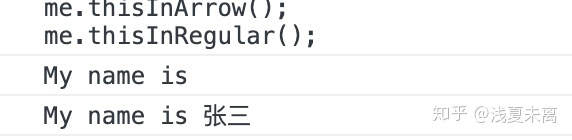
me.thisInArrow(); | |
me.thisInRegular(); |
运行结果如下:

# new 关键字
使用函数声明或者表达式创建的函数是可以被构造的。由于常规函数是可构造的,因此可以使用 new 关键字调用。
但是,箭头函数只能被调用不能被构造,即箭头函数永远不能当中构造函数使用。因此,永远不能使用 new 关键字调用。
let add = (x, y) => console.log(x + y) | |
new add(2, 3) |

# 没有重复命名的参数
箭头函数永远不能有重复命名的参数,不论是严格或者非严格模式。
这意味着下面的代码是合理的:
function add(x, x) {} |
但是在严格模式下是非法的:
'use strict' | |
function add(x, x) {} |

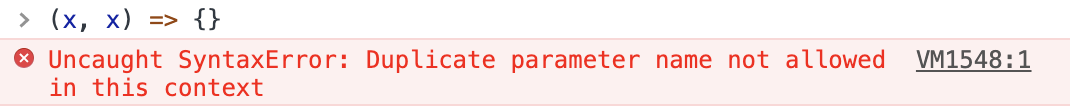
箭头函数不论在严格模式和非严格模式重复命名都是无效的。
(x, x) => {} |