我在一开始看到 javascript 的函数 apply 和 call 时,非常的模糊,看也看不懂,最近在网上看到一些文章对 apply 方法和 call 的一些示例,总算是看的有点眉目了,在这里我做如下笔记,希望和大家分享.. 如有什么不对的或者说法不明确的地方希望读者多多提一些意见,以便共同提高..
主要我是要解决一下几个问题:
apply 和 call 的区别在哪里
什么情况下用 apply, 什么情况下用 call
apply 的其他巧妙用法(一般在什么情况下可以使用 apply)
我首先从网上查到关于 apply 和 call 的定义,然后用示例来解释这两个方法的意思和如何去用.
apply: 方法能劫持另外一个对象的方法,继承另外一个对象的属性.
Function.apply(obj,args)方法能接收两个参数obj:这个对象将代替Function类里this对象args:这个是数组,它将作为参数传给Function(args-->arguments)
call 和 apply 的意思一样,只不过是参数列表不一样.
Function.call(obj,[param1[,param2[,…[,paramN]]]])obj:这个对象将代替 Function 类里 this 对象params:这个是一个参数列表
bind方法
将函数绑定至某个对象,
bind()方法会创建一个函数,函数体内 this 对象的值会被绑定到传入bind()函数的值。当目标函数被调用时 this 值绑定到
bind()的第一个参数,该参数不能被重写。
Function.prototype.bind(obj, Arg[, arg1[, arg2[, ...]]])obj:这个对象将代替 Function 类里 this 对象Arg:这个是一个参数列表
1 实现对象继承
var A = function(name) { | |
this.name = name; | |
} | |
var B = function() { | |
A.bind(this, arguments); | |
} | |
B.prototype.getName = function() { | |
return this.name; | |
} | |
var b = new B("hello"); | |
console.log(b.getName()); // "hello" |
2 事件处理
var paint = { | |
color: "red", | |
count: 0, | |
updateCount: function() { | |
this.count++; | |
console.log(this.count); | |
} | |
}; | |
// 事件处理函数绑定的错误方法: | |
document.querySelector('button') | |
.addEventListener('click', paint.updateCount); //paint.updateCount 函数的 this 指向变成了该 DOM 对象 | |
// 事件处理函数绑定的正确方法: | |
document.querySelector('button') | |
.addEventListener('click', paint.updateCount.bind(paint)); //paint.updateCount 函数的 this 指向变成了 paint |
3 时间间隔函数
var notify = { | |
text: "Hello World!", | |
beforeRender: function() { | |
alert(this.text); | |
}, | |
render: function() { | |
// 错误方法: | |
setTimeout(this.beforeRender, 0); // undefined | |
// 正确方法: | |
setTimeout(this.beforeRender.bind(this), 0); // "Hello World!" | |
} | |
}; |
4 借用 Array 的原生方法
var a = {}; | |
Array.prototype.push.bind(a, "hello", "world")(); | |
console.log(a); // "hello", "world" |
5 bind () 的兼容性写法
if (!Function.prototype.bind) { | |
Function.prototype.bind = function() { | |
var self = this, // 保存原函数 | |
context = [].shift.call(arguments), // 需要绑定的 this 上下文 | |
args = [].slice.call(arguments); // 剩余的参数转成数组 | |
return function() { // 返回一个新函数 | |
// 执行新函数时,将传入的上下文 context 作为新函数的 this | |
// 并且组合两次分别传入的参数,作为新函数的参数 | |
return self.apply(context, [].concat.call(args, [].slice.call(arguments))); | |
} | |
}; | |
} |
6 bind 与 call/apply 方法的区别
- 共同点: 都可以改变函数执行的上下文环境;
- 不同点:
- bind: 不立即执行函数,一般用在异步调用和事件;
- call/apply: 立即执行函数。
# apply 示例:
<script type="text/javascript"> | |
/* 定义一个人类 */ | |
function Person(name, age) | |
{ | |
this.name = name; | |
this.age = age; | |
} | |
/* 定义一个学生类 */ | |
function Student(name, age, grade) | |
{ | |
Person.apply(this.arguments); | |
this.grade=grade; | |
} | |
// 创建一个学生类 | |
var student = new Student("zhangsan", 21, "一年级"); | |
// 测试 | |
alert("name:"+student.name+"\n"+"age:"+student.age+"\n"+"grade:"+student.grade); | |
// 大家可以看到测试结果 name:zhangsan age:21 grade: 一年级 | |
// 学生类里面我没有给 name 和 age 属性赋值啊,为什么又存在这两个属性的值呢,这个就是 apply 的神奇之处. | |
</script> |
分析: Person.apply(this,arguments);
this:在创建对象在这个时候代表的是 studentarguments:是一个数组,也就是[“zhangsan”,”21”,”一年级”];
也就是通俗一点讲就是:用
student去执行Person这个类里面的内容,在Person这个类里面存在this.name等之类的语句,这样就将属性创建到了 student 对象里面
# call 示例
在 Studen 函数里面可以将 apply 中修改成如下:
Person.call(this,name,age);
这样就 ok 了
# 什么情况下用 apply, 什么情况下用 call
在给对象参数的情况下,如果参数的形式是数组的时候,比如 apply 示例里面传递了参数 arguments, 这个参数是数组类型,并且在调用 Person 的时候参数的列表是对应一致的 (也就是 Person 和 Student 的参数列表前两位是一致的) 就可以采用 apply , 如果我的 Person 的参数列表是这样的 (age,name) , 而 Student 的参数列表是 (name,age,grade) , 这样就可以用 call 来实现了,也就是直接指定参数列表对应值的位置 (Person.call(this,age,name,grade));
# apply 的一些其他巧妙用法
细心的人可能已经察觉到,在我调用 apply 方法的时候,第一个参数是对象 (this), 第二个参数是一个数组集合,在调用 Person 的时候,他需要的不是一个数组,但是为什么他给我一个数组我仍然可以将数组解析为一个一个的参数,这个就是 apply 的一个巧妙的用处,可以将一个数组默认的转换为一个参数列表 ( [param1,param2,param3] 转换为 param1,param2,param3 ) 这个如果让我们用程序来实现将数组的每一个项,来装换为参数的列表,可能都得费一会功夫,借助 apply 的这点特性,所以就有了以下高效率的方法:
# Math.max 可以实现得到数组中最大的一项
因为 Math.max 参数里面不支持 Math.max([param1,param2]) 也就是数组
但是它支持 Math.max(param1,param2,param3…) , 所以可以根据刚才 apply 的那个特点来解决 var max=Math.max.apply(null,array) , 这样轻易的可以得到一个数组中最大的一项 (apply 会将一个数组装换为一个参数接一个参数的传递给方法)
这块在调用的时候第一个参数给了一个 null, 这个是因为没有对象去调用这个方法,我只需要用这个方法帮我运算,得到返回的结果就行,. 所以直接传递了一个 null 过去
# Math.min 可以实现得到数组中最小的一项
同样和 max 是一个思想 var min=Math.min.apply(null,array);
# Array.prototype.push 可以实现两个数组合并
同样 push 方法没有提供 push 一个数组,但是它提供了 push (param1,param,…paramN) 所以同样也可以通过 apply 来装换一下这个数组,即:
vararr1=new Array("1","2","3"); | |
vararr2=new Array("4","5","6"); | |
Array.prototype.push.apply(arr1,arr2); |
也可以这样理解,arr1 调用了 push 方法,参数是通过 apply 将数组装换为参数列表的集合.
通常在什么情况下,可以使用 apply 类似 Math.min 等之类的特殊用法:
一般在目标函数只需要 n 个参数列表,而不接收一个数组的形式
([param1[,param2[,…[,paramN]]]]), 可以通过 apply 的方式巧妙地解决这个问题!
# this 指向,防抖函数中的 fn.apply(this,arguments) 作用
function Parent(name,age){ | |
this.name=name | |
this.age=age | |
console.log(this) | |
console.log(this.name,this.age) | |
} | |
function Children(name,age,height){ | |
console.log(this,arguments) | |
// Parent.apply(this,[name,age,height]) | |
// Parent(name,age) | |
this.height=height | |
} | |
let lisi=new Children("李四",12,170) | |
console.log(lisi.name,lisi.age,lisi.height) |

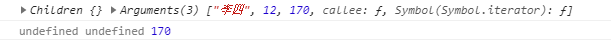
上面的代码和输出,可以看到,children 里面的 this 就是指 children 对象,argument 就是传进来的参数。因为 children 中没有 this.name=name 和 this.age=age ,所以输出 lisi.name 和 lisi.age 都是 undefined .
在 es5 中我们想要继承 parent 中的属性,在这里换句话说,我们想要用 parent 中的 this.name=name 和 this.age=age 中的两行代码,一般我们首先想到的是,直接在 children 里面调用 parent, 我们就来试试可行性
function Parent(name,age){ | |
this.name=name | |
this.age=age | |
console.log(this) | |
console.log(this.name,this.age) | |
} | |
function Children(name,age,height){ | |
// console.log(this,arguments) | |
// Parent.apply(this,[name,age,height]) | |
Parent(name,age) | |
this.height=height | |
} | |
let lisi=new Children("李四",12,170) | |
console.log(lisi.name,lisi.age,lisi.height) |

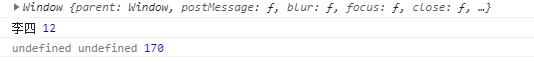
结果输出,parent 里面的 this 指向了 window,虽然在 children 里面调用 parent 能接到两个参数 name 和 age, 在 parent 里面确实输出了李四和 12,但是实例里面却是 undefined, 因为他仅存在 parent 中。那我们如何使用 parent 中的那两行代码呢或者说继承那两个属性。同样是调用 parent 如何才能使 parent 中的 this 指向 children 对象。明显是要改变 this 的指向,所以我们可以想到 apply,call,bind 等,这里用 apply,其他的其实也是可以的。
function Parent(name,age){ | |
this.name=name | |
this.age=age | |
console.log(this) | |
console.log(this.name,this.age) | |
} | |
function Children(name,age,height){ | |
// console.log(this,arguments) | |
Parent.apply(this,[name,age,height]) | |
// Parent(name,age) | |
this.height=height | |
} | |
let lisi=new Children("李四",12,170) | |
console.log(lisi.name,lisi.age,lisi.height) |

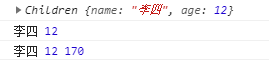
现在看输出结果,实例对象 lisi 中有了‘李四’和 12 了,parent 里面的 this 输出结果是 children 对象。这就达到我们想要的要求了。在 children 里面执行了 Parent.apply(this,[name,age,height]) , Parent.apply(this,arguments) 和 Parent.apply(this,[name,age,height]) 是一样的,区别在于一个可以随 children 参数如何变化自动接受参数,后者手动设置参数,相当于执行了 this.name=name,this.age=age 这两行代码了。并且 this 指向的是 children。
在节流防抖函数中,我们就会看到 fun.apply(this,arguments) 这样的一句话
<div> | |
账户:<input type="text" id="myinput"><span id="tip"></span> | |
</div> | |
<script type="text/javascript"> | |
function debounce(fun,wait=300){ | |
let timeout=null; | |
return function(){ | |
if(timeout){ | |
clearTimeout(timeout) | |
} | |
timeout=setTimeout(()=>{ | |
fun.apply(this,arguments) | |
// fun() | |
},wait) | |
} | |
} | |
let span=document.getElementById('tip') | |
function testUname(){ | |
span.innerHTML="用户名合法" | |
} | |
let input=document.getElementById('myinput') | |
addEventListener('input',debounce(testUname,1000)) | |
</script> |
这个是防抖函数,有了以上的经验,我们可以知道这里 fun.apply(this,arguments) 的用意,无非就是想 fun 中的 this 指向 debounce 中 return 的这个函数中的 this,return 回来的这个函数中的 this 也就是指向直接调用 return 函数那个对象。这里都是 window 来直接调用 return 回来的那个函数。所以这里的 this 其实没啥用,之所以这么写是因为 arguments 就是传入的参数数组,而且个数可以不确定的传回给 fn。我们正常有参数的函数时 fn(‘参数1’,‘参数2’,…) // 这里的省略号不是正规语法,只是表示不确定个。这时候,如果我们项使 fn 内的 this 指向某个对象 obj。那么我们的写法是 fn.apply(obj,[‘参数1’,‘参数2’,…]) 这里的省略号不是正规语法,只是表示不确定个数。看一下下面例子:
//var name='zhangsan'//let 不上升到 window | |
window.name='zhangsan' | |
function test2(num){ | |
console.log(this.name) | |
console.log(num) | |
} | |
let obj={ | |
name:'lisi' | |
} | |
test2.apply(obj,[4])//lisi,4 |
如果我们使 test2 具有防抖,并且给他传入 1 一个参数。我们这样调用 debounce(test2)(6) // zhangsan 6
正是因为我们不确定像 test2 这种将来使他具有防抖的函数有多少个参数。我们又知道 arguments 可以接受不确定的参数。但是我们又将这不确定的参数传给 fn,能这样写吗, fn(argument) , 显然不行。因为 fn 接受的是 fn(‘参数1’,‘参数2’,…) 这种形式,而不是 fn([‘参数1’,‘参数2’,…]) 。那怎么办,现在我们想到 apply 方法恰好就是接受这样的样式的。所以使用 fn.apply(this,arguments) 就顺理成章了。
所以下面代码尝试多个参数;
function debounce(fn){ | |
let timeout=null | |
return function (){ | |
fn.apply(this, arguments); | |
} | |
} | |
//var name='zhangsan'//let 不上升到 window | |
window.name='zhangsan' | |
function test2(num1,num2,num3){ | |
console.log(this.name) | |
console.log(num1,num2,num3) | |
} | |
let obj={ | |
name:'lisi' | |
} | |
test2.apply(obj,[4])//lisi,4 | |
debounce(test2)(6,2,4)//zhangsan 6 2 4 |
到这里,我们整理一下,问题就是两个,①不知道以后需要防抖的函数到底有多少个参数,用 arguments 来接受。②如何将 arguments 传回给需要防抖的函数。apply 是一个恰到好处的应用。有这么一个思路了。我们可以设想用 es6 的… 也可以方便的把参数传给 fn。代码如下:
function debounce(fn){ | |
let timeout=null | |
return function (){ | |
// fn.apply(this, arguments); | |
fn(...arguments) | |
} | |
} | |
//var name='zhangsan'//let 不上升到 window | |
window.name='zhangsan' | |
function test2(num1,num2,num3){ | |
console.log(this.name) | |
console.log(num1,num2,num3) | |
} | |
let obj={ | |
name:'lisi' | |
} | |
test2.apply(obj,[4])//lisi,4 | |
debounce(test2)(6,2,4)//zhangsan 6 2 4 |
结果是一样的,所以证明了我们的想法。所以以后我们完全可以用下面那种更短小精悍容易理解的写法。