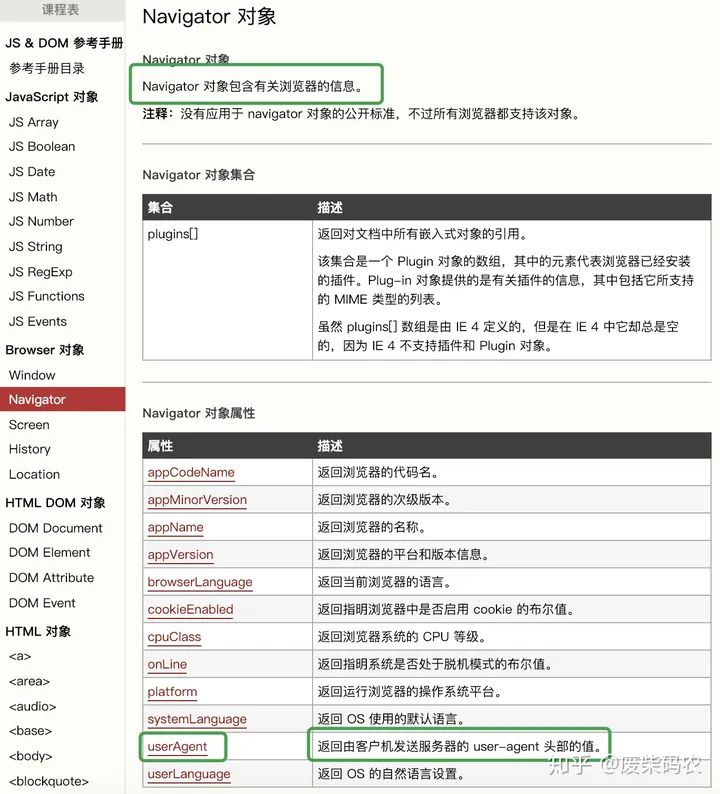
Browser 对象中有一个 Navigator 对象,这个对象中包含所有浏览器的信息
![]()
其中,一些常用设备访问时返回的 userAgent 属性如下:
| 访问设备 | 返回 userAgent 属性值 |
|---|
| Win10 电脑 | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 Edg/91.0.864.37 |
| iphone 手机 | Mozilla/5.0 (iPhone; CPU iPhone OS 14_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1 Mobile/15E148 Safari/604.1 |
| 安卓手机 | Mozilla/5.0 (Linux; Android 9; PAR-AL00; HMSCore 5.3.0.312; GMSCore 19.6.29) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.93 HuaweiBrowser/11.1.1.300 Mobile Safari/537.36 |
| ipad 平板 | Mozilla/5.0 (iPad; CPU OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13G36 Safari/601.1 |
# js 判断当前是移动端 (手机端) 还是 pc 端的方法
# 方式一
| function IsPC(){ |
| |
| var info = navigator.userAgent; |
| |
| var isPhone = /mobile/i.test(info); |
| |
| return isPhone |
| } |
# 方式二
| let userAgent = navigator.userAgent.toLowerCase(); |
| |
| if (/ipad|iphone|midp|rv:1.2.3.4|ucweb|android|windows ce|windows mobile/.test(userAgent)) { |
| console.log('前端是移动端') |
| } else { |
| console.log('前端是pc端') |
| } |
# js 判断手机操作系统 (ios 或者是 Android)
| var u = navigator.userAgent, app = navigator.appVersion; |
| var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; |
| var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); |
| |