# 1、全局样式
_variables.scss
// 颜色 | |
$colors: ( | |
"primary": #1A5CD7, | |
"info-1": #4394e4, | |
"info": #4b67af, | |
"white": #ffffff, | |
"light": #f9f9f9, | |
"grey-1": #999999, | |
"grey": #666666, | |
"dark-1": #5f5f5f, | |
"dark": #222222, | |
"black-1": #171823, | |
"black": #000000, | |
"icon": #5cd9e8 | |
); | |
// 字体大小 | |
$base-font-size: 0.2rem; | |
$font-sizes: ( | |
xxs: 0.1, | |
//8px | |
xs: 0.125, | |
//10px | |
sm: 0.2875, | |
//12px | |
md: 0.1625, | |
//13px | |
lg: 0.175, | |
//14px | |
xl: 0.2, | |
//16px | |
xxl: 0.225, | |
//18px | |
xxxl: 0.25 //20px,,,, | |
); | |
// 宽高 | |
.w-100 { | |
width: 100%; | |
} | |
.h-100 { | |
height: 100%; | |
} | |
//flex | |
.d-flex { | |
display: flex; | |
} | |
.flex-column { | |
flex-direction: column; | |
} | |
.flex-wrap { | |
flex-wrap: wrap; | |
} | |
.flex-nowrap { | |
flex-wrap: nowrap; | |
} | |
$flex-jc: ( | |
start: flex-start, | |
end: flex-end, | |
center: center, | |
between: space-between, | |
around: space-around, | |
evenly: space-evenly, | |
); | |
$flex-ai: ( | |
start: flex-start, | |
end: flex-end, | |
center: center, | |
stretch: stretch, | |
); | |
.flex-1 { | |
flex: 1; | |
} | |
//.mt-1 => margin top | |
//spacing | |
$spacing-types: ( | |
m: margin, | |
p: padding, | |
); | |
$spacing-directions: ( | |
t: top, | |
r: right, | |
b: bottom, | |
l: left, | |
); | |
$spacing-base-size: 0.5rem; | |
$spacing-sizes: ( | |
0: 0, | |
1: 0.5, | |
2: 1, | |
3: 1.5, | |
4: 2, | |
5: 2.5, | |
); |
style.scss
@import "./variables"; | |
// 全局样式 | |
* { | |
margin: 0; | |
padding: 0; | |
list-style-type: none; | |
outline: none; | |
box-sizing: border-box; | |
} | |
h1{ | |
margin: 20px 0; | |
} | |
html { | |
margin: 0; | |
padding: 0; | |
} | |
body { | |
font-family: Arial, Helvetica, sans-serif; | |
line-height: 1.2em; | |
background-color: #f1f1f1; | |
margin: 0; | |
padding: 0; | |
} | |
a { | |
color: #343440; | |
text-decoration: none; | |
} | |
.clearfix { | |
&::after { | |
content: ""; | |
display: table; | |
height: 0; | |
line-height: 0; | |
visibility: hidden; | |
clear: both; | |
} | |
} | |
// 浮动 | |
.float-r { | |
float: right; | |
} | |
// 浮动 | |
.float-l { | |
float: left; | |
} | |
// 字体加粗 | |
.fw-b { | |
font-weight: bold; | |
} | |
// 文章一行显示,多余省略号显示 | |
.title-item { | |
overflow: hidden; | |
text-overflow: ellipsis; | |
white-space: nowrap; | |
} | |
.bg-color-black { | |
background-color: rgba(19, 25, 47, 0.6); | |
} | |
.bg-color-blue { | |
background-color: #1a5cd7; | |
} | |
.colorBlack { | |
color: #272727 !important; | |
&:hover { | |
color: #272727 !important; | |
} | |
} | |
.colorGreen { | |
color: #00b050; | |
&:hover { | |
color: #00b050 !important; | |
} | |
} | |
.colorYellow{ | |
color: #ffff00; | |
&:hover { | |
color: #ffff00 !important; | |
} | |
} | |
.colorOrange{ | |
color: #ffc000; | |
&:hover { | |
color: #ffc000 !important; | |
} | |
} | |
.colorRed { | |
color: #ff5722; | |
&:hover { | |
color: #ff5722 !important; | |
} | |
} | |
.colorPurple{ | |
color: #7030a0; | |
&:hover { | |
color: #7030a0 !important; | |
} | |
} | |
.colorMaroon{ | |
color: #7e0023; | |
&:hover { | |
color: #7e0023 !important; | |
} | |
} | |
.colorText { | |
color: #d3d6dd !important; | |
&:hover { | |
color: #d3d6dd !important; | |
} | |
} | |
.colorBlue { | |
color: #257dff !important; | |
&:hover { | |
color: #257dff !important; | |
} | |
} | |
// 颜色 | |
@each $colorkey, $color in $colors { | |
.txt-#{$colorkey} { | |
color: $color; | |
} | |
.bg-#{$colorkey} { | |
background-color: $color; | |
} | |
} | |
// 对齐 | |
@each $var in (left, center, right) { | |
.text-#{$var} { | |
text-align: $var !important; | |
} | |
} | |
//flex | |
@each $key, $value in $flex-jc { | |
.jc-#{$key} { | |
justify-content: $value; | |
} | |
} | |
@each $key, $value in $flex-ai { | |
.ai-#{$key} { | |
align-items: $value; | |
} | |
} | |
// 字体 | |
@each $fontkey, $fontvalue in $font-sizes { | |
.fs-#{$fontkey} { | |
font-size: $fontvalue * $base-font-size; | |
} | |
} | |
//.mt-1 => margin top | |
//spacing | |
@each $typekey, $type in $spacing-types { | |
//.m-1 | |
@each $sizekey, $size in $spacing-sizes { | |
.#{$typekey}-#{$sizekey} { | |
#{$type}: $size * $spacing-base-size; | |
} | |
} | |
//.mx-1 | |
@each $sizekey, $size in $spacing-sizes { | |
.#{$typekey}x-#{$sizekey} { | |
#{$type}-left: $size * $spacing-base-size; | |
#{$type}-right: $size * $spacing-base-size; | |
} | |
.#{$typekey}y-#{$sizekey} { | |
#{$type}-top: $size * $spacing-base-size; | |
#{$type}-bottom: $size * $spacing-base-size; | |
} | |
} | |
//.mt-1 | |
@each $directionkey, $direction in $spacing-directions { | |
@each $sizekey, $size in $spacing-sizes { | |
.#{$typekey}#{$directionkey}-#{$sizekey} { | |
#{$type}-#{$direction}: $size * $spacing-base-size; | |
} | |
} | |
} | |
.#{$typekey} { | |
#{$type}: 0; | |
} | |
} |
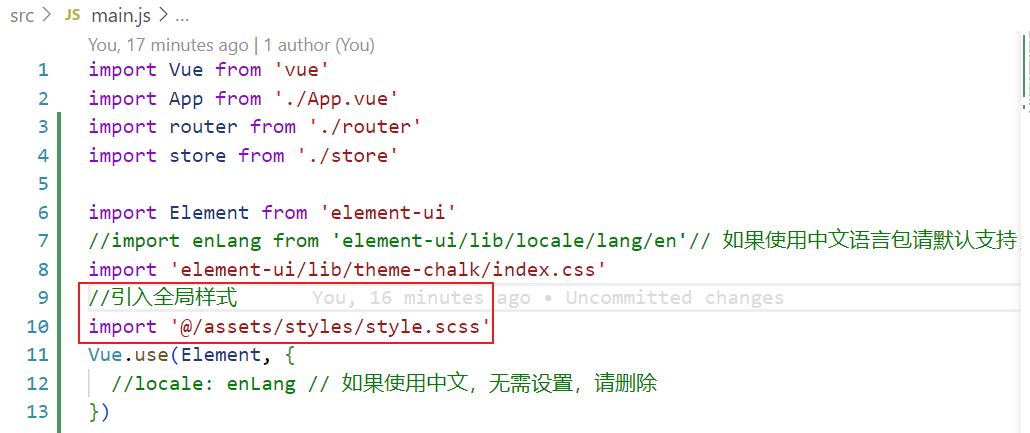
# 2、在 main.js 引用全局样式

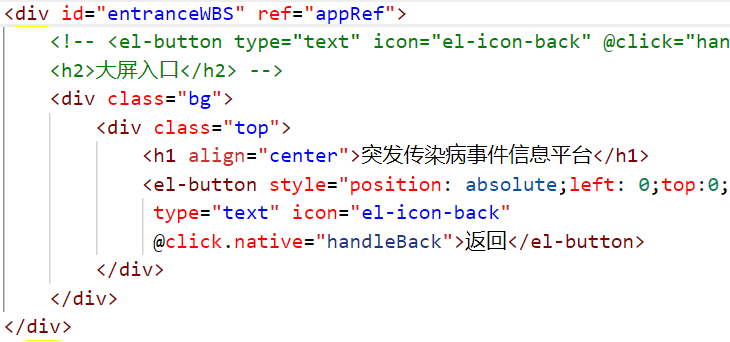
# 3、在大屏适配的页面添加 ref 属性

ref 的属性值为 appRef
# 4、在 utils 文件夹创建防抖动方法文件
index.js
/** | |
* @param {Function} fn 防抖动函数 | |
* @param {Number} delay 延迟时间 | |
*/ | |
export function debounce(fn, delay) { | |
var timer; | |
return function () { | |
var context = this; | |
var args = arguments; | |
clearTimeout(timer); | |
timer = setTimeout(function () { | |
fn.apply(context, args); | |
}, delay); | |
}; | |
} |
# 5、在 mixins 创建适配大屏的混入代码文件
# 5.1 混入代码的入口文件
drawMixin.js
// 屏幕适配 mixin 函数 | |
// * 默认缩放值 | |
const scale = { | |
width: '1', | |
height: '1' | |
} | |
// * 设计稿尺寸 (px) | |
const baseWidth = 1920 | |
const baseHeight = 1080 | |
// * 需保持的比例 (默认 1.77778) | |
const baseProportion = parseFloat((baseWidth / baseHeight).toFixed(5)) | |
export default { | |
data() { | |
return { | |
// * 定时函数 | |
drawTiming: null | |
} | |
}, | |
mounted() { | |
this.calcRate() | |
window.addEventListener('resize', this.resize) | |
}, | |
beforeDestory() { | |
window.removeEventListener('resize', this.resize) | |
}, | |
methods: { | |
calcRate() { | |
const appRef = this.$refs["appRef"] | |
if (!appRef) return | |
// 当前宽高比 | |
const currentRate = parseFloat((window.innerWidth / window.innerHeight).toFixed(5)) | |
if (appRef) { | |
if (currentRate > baseProportion) { | |
// 表示更宽 | |
scale.width = ((window.innerHeight * baseProportion) / baseWidth).toFixed(5) | |
scale.height = (window.innerHeight / baseHeight).toFixed(5) | |
appRef.style.transform = `scale(${scale.width},${scale.height}) translate(-50%,-50%)` | |
} else { | |
// 表示更高 | |
scale.height = ((window.innerWidth / baseProportion) / baseHeight).toFixed(5) | |
scale.width = (window.innerWidth / baseWidth).toFixed(5) | |
appRef.style.transform = `scale(${scale.width},${scale.height}) translate(-50%,-50%)` | |
} | |
} | |
}, | |
resize() { | |
clearTimeout(this.drawTiming) | |
this.drawTiming = setTimeout(() => { | |
this.calcRate() | |
}, 200) | |
} | |
} | |
} |
# ** 注意:**const ref=this.$refs ["appRef"],即得到页面中 DOM 元素对象,进而可以更改页面元素的样式。
# 5.2 重新调整大小的方法文件
// 混入代码 resize-mixins.js | |
import {debounce} from '@/utils'; | |
const resizeChartMethod = '$_resizeChartMethod'; | |
export default { | |
data() { | |
return { | |
chart: null, | |
}; | |
}, | |
created() { | |
window.addEventListener('resize', this[resizeChartMethod], false); | |
}, | |
activated() { | |
// 防止 kepp-alive 之后图表变形 | |
if (this.chart) { | |
this.chart.resize() | |
} | |
}, | |
beforeDestroy() { | |
window.removeEventListener('resize', this[resizeChartMethod]); | |
}, | |
methods: { | |
[resizeChartMethod]: debounce(function () { | |
if (this.chart) { | |
this.chart.resize(); | |
} | |
}, 300), | |
} | |
}; |
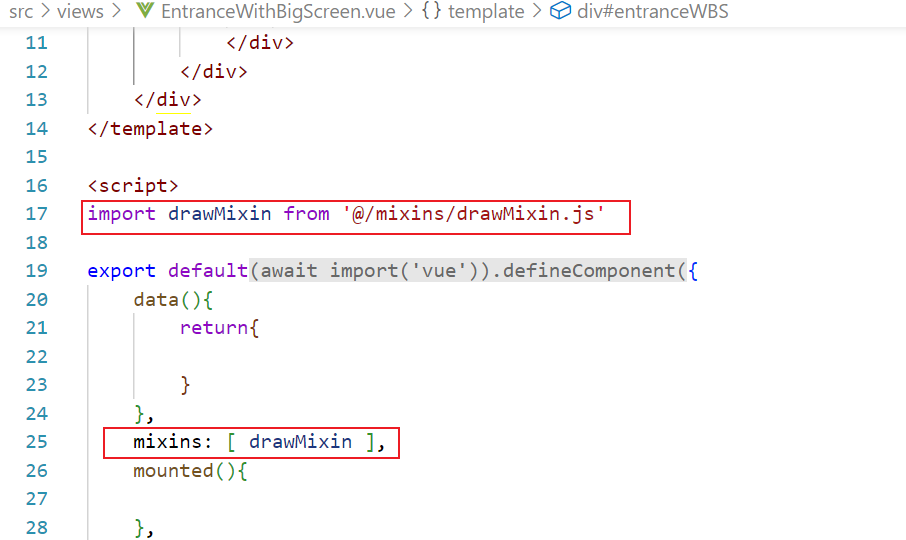
# 6、在页面中导入 mixins 文件夹的入口文件

# 7、Vue 页面完整代码
<template> | |
<div id="entranceWBS" ref="appRef"> | |
<!-- <el-button type="text" icon="el-icon-back" @click="handleBack">返回</el-button><br/> | |
<h2>大屏入口</h2> --> | |
<div class="bg"> | |
<div class="top"> | |
<h1 align="center">突发传染病事件信息平台</h1> | |
<el-button style="position: absolute;left: 0;top:0;font-size: 24px;" | |
type="text" icon="el-icon-back" | |
@click.native="handleBack">返回</el-button> | |
</div> | |
</div> | |
</div> | |
</template> | |
<script> | |
import drawMixin from '@/mixins/drawMixin.js' | |
export default{ | |
data(){ | |
return{ | |
} | |
}, | |
mixins: [ drawMixin ], | |
mounted(){ | |
}, | |
methods:{ | |
handleBack(){ | |
this.$router.replace({name:'login'}); | |
} | |
} | |
} | |
</script> | |
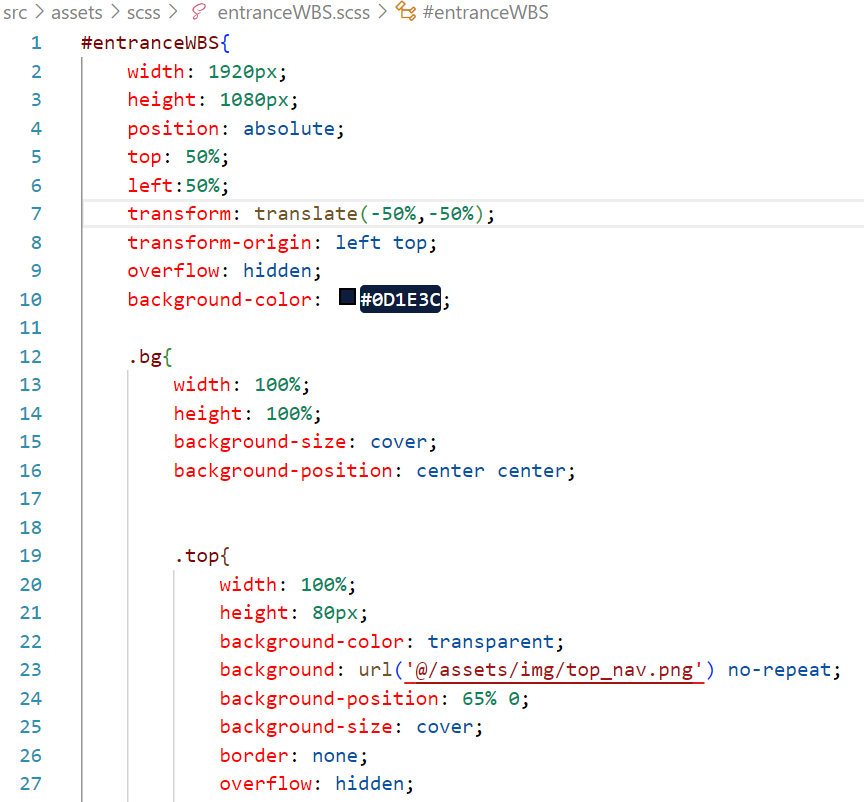
<style lang="scss" scoped> | |
@import '../assets/scss/entranceWBS.scss'; | |
</style> |
关键的布局样式

标题背景图

# 8、页面效果
F11 大屏之前(以谷歌浏览器为例)

F11 大屏之后(以谷歌浏览器为例)

可以看到图片动态的适配了屏幕,铺满了宽度