原文地址:https://www.keycdn.com/support/cache-control
翻译理由:图文讲解 cache-control 比较透彻,可能需要搭配 mdn 关于 cache-control 的讲解来看

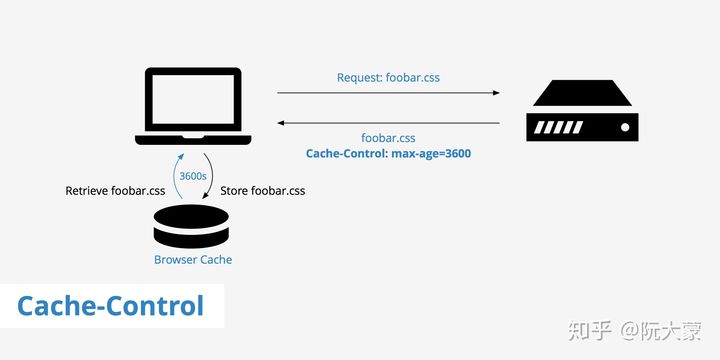
# 啥是 Cache-Control ?
Cache-Control 是一个 HTTP 协议中关于缓存的响应头,它由一些能够允许你定义一个响应资源应该何时、如何被缓存以及缓存多长时间的指令组成。当浏览器保存了资源的副本从而达到快速访问的目的的时候也就是 HTTP 发生了缓存。由于浏览器不需要每次都为了接收同一个文件而发起请求,访问这些资源副本就会非常快。为了在响应头里面增加 Cache-Control 头,你可以对你的服务进行一些设置,现在让我们来搞清楚哪些指令可以使用。
# Cache-Control 的指令
下面是一个在配置 Cache-Control 响应头的时候所用到的常用指令的列表。更多可用指令可以查看 HTTP/1.1 section 14.9。
# Cache-Control no-cache
no-chache 使用 ETag 响应头来告知客户端(浏览器、代理服务器)这个资源首先需要被检查是否 在服务端修改过 ,在这之前不能被复用。这个意味着 no-cache 将会和服务器进行一次通讯,确保返回的资源没有修改过,如果没有修改过,才没有必要下载这个资源。反之,则需要重新下载。
# Cache-Control no-store
no-store 在处理资源不能被缓存和复用的逻辑的时候与 no-cache 类似,然而,他们之间有一个重要的区别。 no-store 要求资源每次都被请求并且下载下来。当在处理隐私信息(private information)的时候,这是一个重要的特性。
# Cache-Control public & private
包含 public 指令的响应资源表示允许被任何中间者(可能是代理服务器、类似于 cdn 网络)缓存。这个指令通常不需要在响应头中用到,因为其他指令已经表明了响应资源是否可以被缓存(例如: max-age )。
private 指令表示响应资源仅仅只能被获取它的浏览器端缓存。它不允许任何中间者(intermediate)缓存响应的资源。
# Cache-Control max-age
这个指令告诉浏览器端或者中间者,响应资源能够在它被请求之后的多长时间以内被复用。例如, max-age 等于 3600 意味着响应资源能够在接下来的 60 分钟以内被复用,而不需要从服务端重新获取。(可以发现, max-age 的单位是秒)
# Cache-Control s-maxage
s-maxage 与上文提到的 max-age 类似,这里的 “s” 代表共享,并且,这个指令一般仅用于 CDNs 或者其他中间者(intermediary caches)。这个指令会覆盖 max-age 和 expires 响应头。
# Cache-Control no-transform
中间代理有时会改变图片以及文件的格式,从而达到提高性能的效果。 no-transform 指令告诉中间代理不要改变资源的格式。
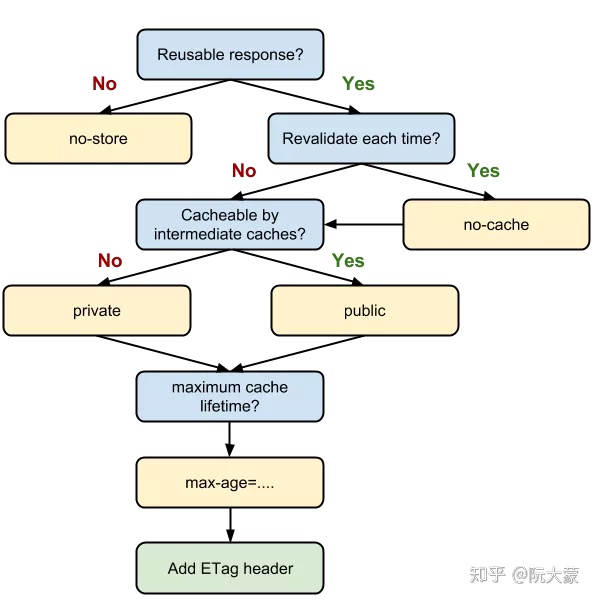
以上每一个指令都有其自己的作用,并且可以用于广泛的场景之下。为了使问题简单化,Ilya Grigorik 这位工作于谷歌的开发者创建了以下讨论来帮助决定在特定场景下该设置什么指令。

# Cache-Control 字段
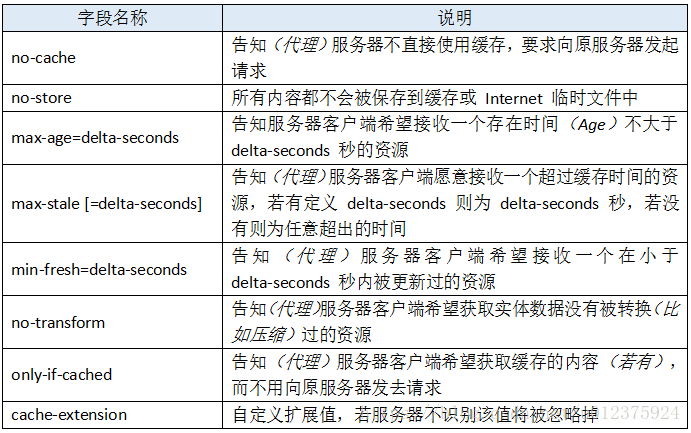
在请求中使用 Cache-Control 时,它可选的值有:
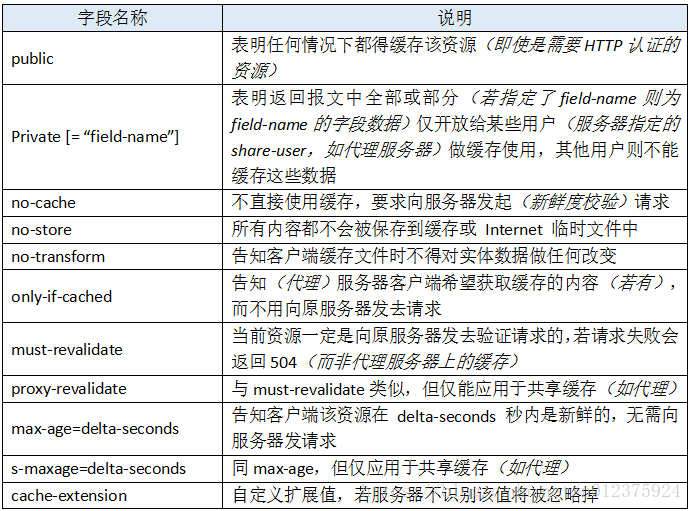
在响应中使用 Cache-Control 时,它可选的值有:

# no-siteapp 字段
用来禁止搜索引擎转码
<meta http-equiv="Cache-Control" content="no-transform" /> | |
<meta http-equiv="Cache-Control" content="no-siteapp" /> |
此外,禁止百度快照
<meta name="Baiduspider" content="noarchive"> |
# Cache-Control 具体设置
HTTP Cache-Control 响应头可以部署在服务端(泛指 Apache、Nginx 这种服务端程序),甚至可以直接在代码中添加。接下来的例子展示了如何在 Apache、Nginx 或者 PHP 代码中添加 cache-control 。
译者注:由于我也不咋用 Apache 和 PHP,相关示例就不翻译惹。
# Nginx
以下代码片段可以添加到 Nginx 配置文件中。这个例子里面使用了 Cache-Control 响应头的 public 指令和 no-transform 指令,同时设置了过期时间(expire)为两天。
译者注:如果在 Cache-Control 中增加
max-age设置,则在最终的响应头里面会出现两个 max-age 的值。因此,对于 Nginx 的配置来说,使用expires就可以了。
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { | |
expires 2d; | |
add_header Cache-Control "public, no-transform"; | |
} |
# 结论
当谈及到使用浏览器缓存和中间者缓存来加速网站访问速度的时候,Cache-Control 显得非常有用。然而,除了加速网站访问速度的能力之外,对于使隐私信息不那么脆弱(make private information less vulnerable)来说也是非常有用的。运用到 Cache-Control 的指令取决于响应资源的性质和期望的过期时间。