首先需要知道 clientX,clientY,screenX,screenY,offsetX,offsetY 是鼠标事件对象下的几个属性.
之前也一直对这些属性搞的稀里糊涂,看文档上说的也是不太理解,反正看完一头雾水,所以自己动手亲自测试了一下;说一下自己的理解;clientX,clientY,screenX,screenY,offsetX,offsetY 这几个属性是 “鼠标事件对象” 下的属性,所以必然是 “鼠标事件” 发生时候才会有意义;
clientX:当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等),鼠标相对于浏览器(这里说的是浏览器的有效区域)x轴的位置; | |
clientY:当鼠标事件发生时,鼠标相对于浏览器(这里说的是浏览器的有效区域)y轴的位置; | |
screenX:当鼠标事件发生时,鼠标相对于显示器屏幕x轴的位置; | |
screenY:当鼠标事件发生时,鼠标相对于显示器屏幕y轴的位置; | |
offsetX:当鼠标事件发生时,鼠标相对于事件源x轴的位置 | |
offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置 |
下面我将结合我的测试代码和结果对上面的话进行解释
这是我写的测试例子的 html 代码
<body> | |
<span style="white-space:pre"> </span><div id="div" class="container"></div> | |
<span style="white-space:pre"> </span><!--<div id="div1" class="container"></div> | |
<span style="white-space:pre"> </span><input type="button" value="test" οnclick="test();">--> | |
</body> |
添加一点样式
<style> | |
*{padding: 0;margin: 0;} | |
.container{ | |
width: 200px;height: 100px; | |
border: 1px solid #c00; | |
} | |
input[type="button"]{ | |
margin: 50px; | |
border: none; | |
width: 100px;height: 50px;background: green; | |
} | |
</style> |
接下来是 js 部分的代码
<script> | |
document.onmousemove = function (ev) { | |
var e = ev || window.event; | |
var div = document.getElementById('div'); | |
div.innerHTML = "clientX: "+e.clientX + ",clientY:"+ e.clientY + | |
"</br> screenX:"+ e.screenX+",screenY:" + e.screenY; | |
} | |
/* function test(ev) { | |
var e = ev || window.event; | |
var div1 = document.getElementById('div1'); | |
div1.innerHTML = "offsetX:"+ e.offsetX +",offsetY : "+ e.offsetY; | |
}*/ | |
</script> |
这里我需要解释一下我上面说的 “浏览器有效区域” 这句话,下图中黑色边框区域就是浏览器的有效区域,而整个图片显示的区域就是 “显示器屏幕区域”
下图可以看到当鼠标移动事件 onmousemove 发生的时候,在 id 为 div 的里面显示 clientX,clientY,screenX,screenY, 的值;
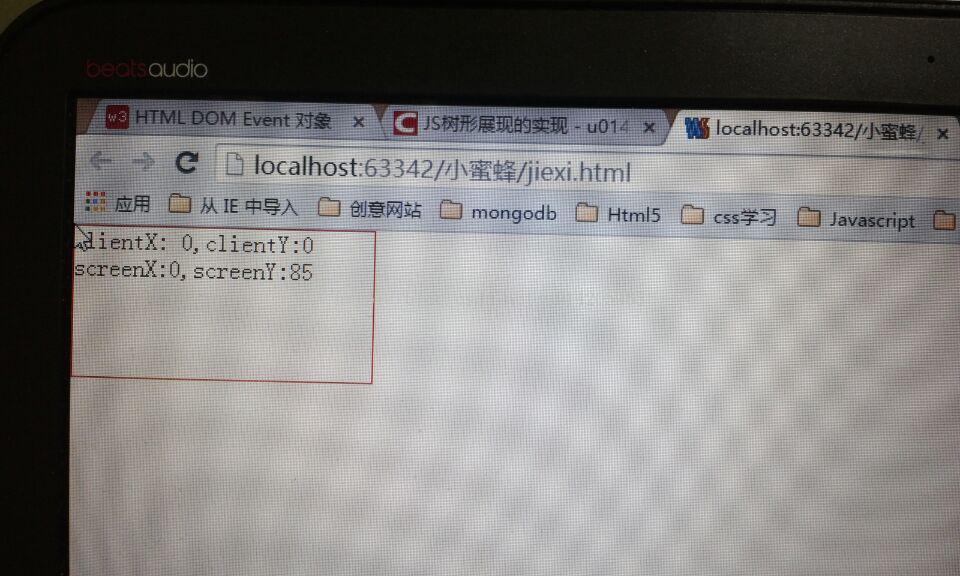
当我的鼠标放到浏览器有效区域的 0 ,0 处,clientX 为 0,clientY 为 0;
而 screenX 为 0,screenY 为 85,因为鼠标在 “浏览器有效区域” 里的 x 坐标就是 0,y 坐标也是 0,而鼠标在 “显示器屏幕区域” 的 x 坐标是 0,y 坐标是 85px
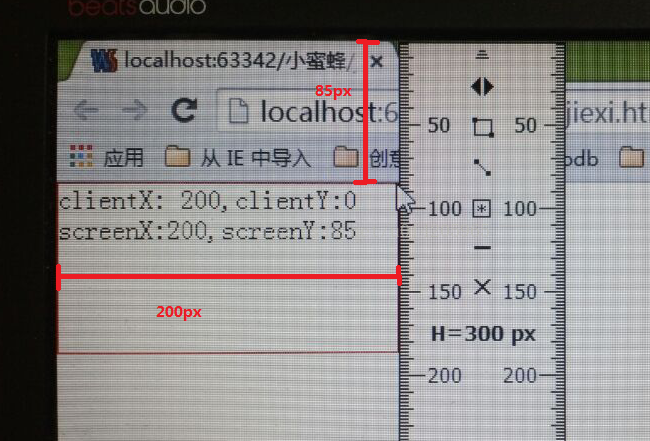
当我把鼠标移到 div 的右上角的时候,clientX 为 200,clientY 为 0;
screenX 为 200,screenY 为 85,由此可知道
clientX 是鼠标相对以浏览器有效区域的的 X 轴坐标,
clientY 是鼠标相对以浏览器有效区域的的 Y 轴坐标,
上图中我的鼠标在浏览器有效区域里 的 x 坐标是 200px,y 坐标是 0;而 screenX,screenY 则是相对以整个显示屏幕区域而言的。
上图中 相对于 “整个显示屏幕区域而言” 鼠标的 x 坐标是 200px,y 坐标是 85px,所以 screenX 和 screenY 正是获取这两个值,所以 screenX 是 200px,screenY 是 85px
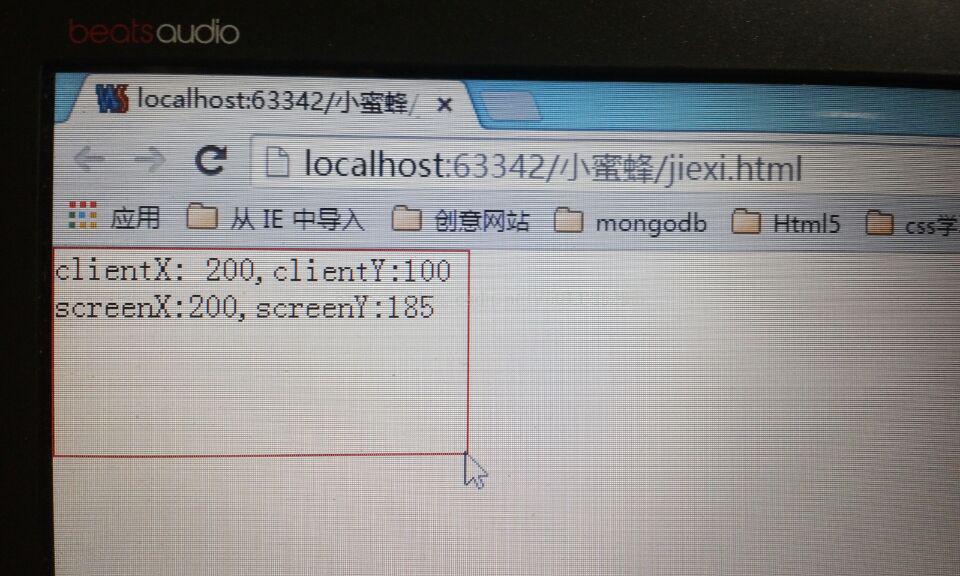
当我的鼠标移动到 div 的右下角的时候,screeX 是 200px,screenY 是 185px,因为 div 本身的宽度我定义的时 200px,高度 100px;
接下来说一说 offsetX 和 offsetY 属性
offsetX :当鼠标事件发生时,鼠标相对于事件源 x 轴的位置
offsetY:当鼠标事件发生时,鼠标相对于事件源 y 轴的位置

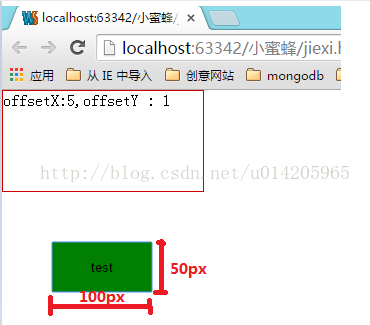
当我们点击 test 按钮的时候触发 onclick 事件,这里 test 这个按钮就是事件源,所以通过 offsetX 和 offsetY 获取的坐标值就是相对于 test 按钮这个事件源的;
Test 按钮自身的宽 100px 高 50px;为了容易理解,我特意给按钮添加个 margin:50px 让大家看得效果明显一些;
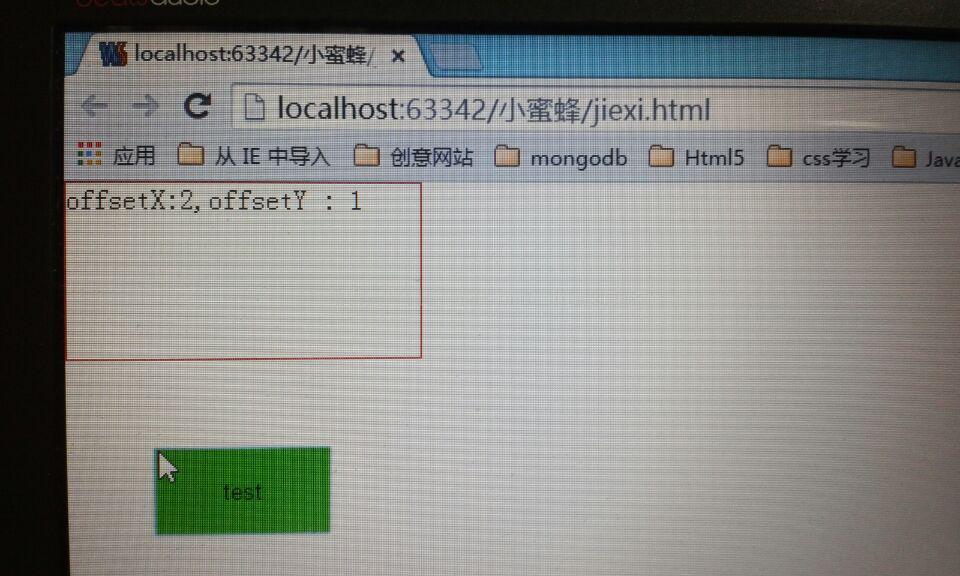
第一次鼠标是在接近 test 按钮的左上角点击

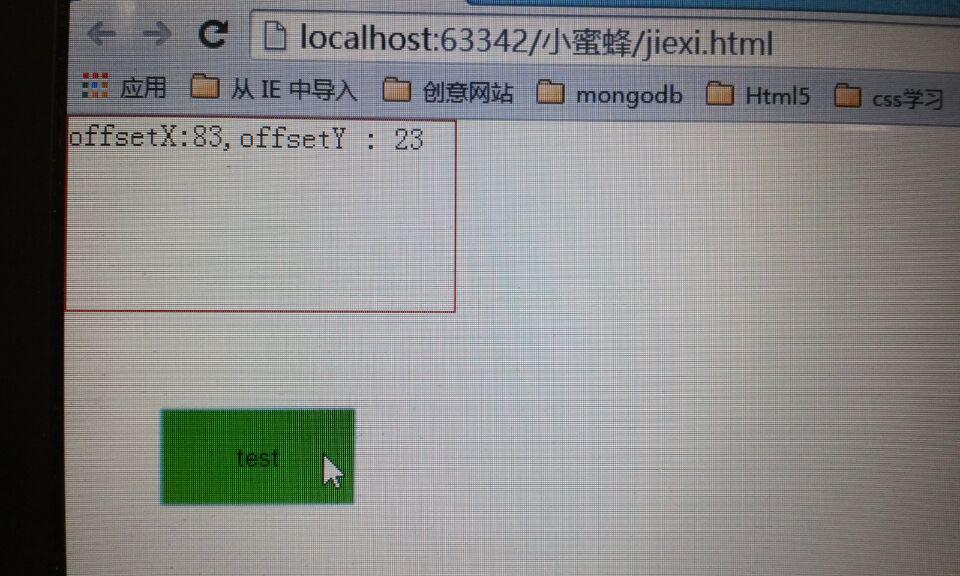
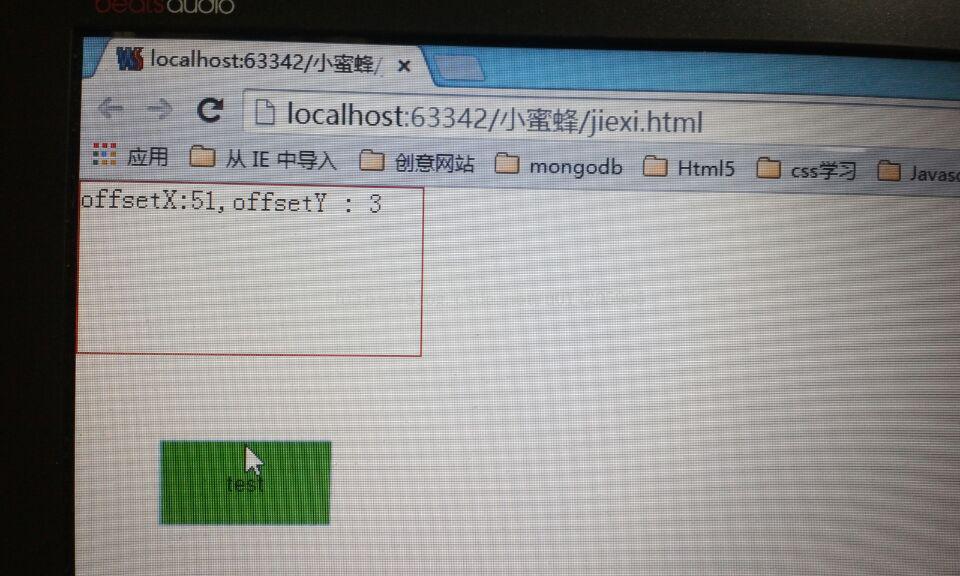
相信看到这里应该能明白 offsetX 和 offsetY 是获取的什么值了吧,获取的就是鼠标相对 test 这个按钮的 x 坐标和 y 坐标