# Grid 布局
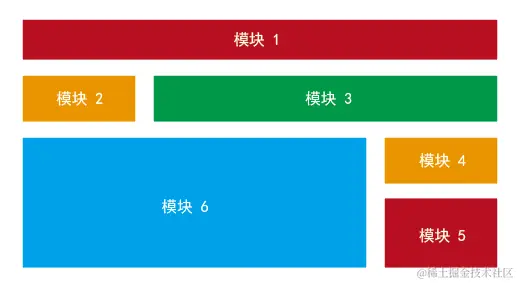
Grid 布局是一种新型 CSS 布局方式,特点为 二维布局 ,他比较擅长将一个页面划分为几个主要区域,能够轻松实现下列布局方式。
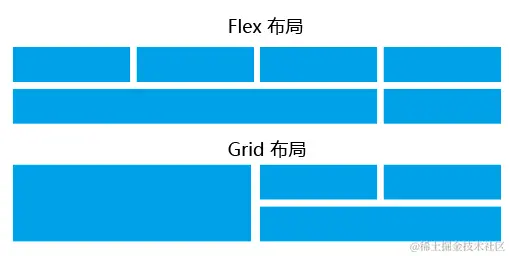
# Grid 和 Flex 布局的区别
- Flex: 属于一维布局,适合做局部布局,比如标头组件、导航组件。
- Grid: 属于二维布局,适合做页面整体规划。
# Grid 布局 基本属性
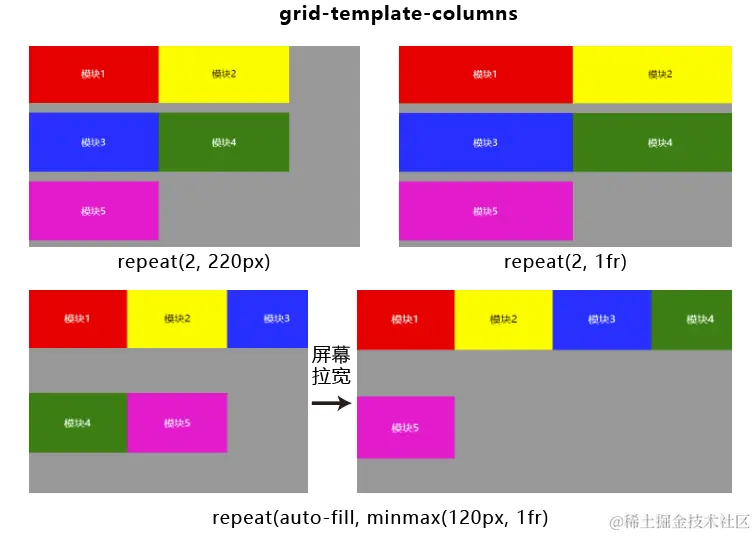
# grid-template-columns 列数 + 列宽
通过指定每列的宽度,指定一共有几列。
fr(fraction) 指定的列数平分父元素宽度。auto-fill如果有剩余空间的话,auto-fill 会创建额外的空列,如果这个空列宽度达到一个盒子定义的宽度,下一行的第一个就会补上来 —— 主要用于自适应屏幕尺寸。minmax设置最小最大值,minmax(120px, 1fr)最小值为 120px 最大值是每列宽度都一样且整理占满整个 father 盒子。
.father { | |
// 1.1 设置为 grid 布局 | |
display:grid; | |
// 1.2 指定两列 每列的宽度为 220px | |
grid-template-columns:220px 220px; | |
// 1.3 上式等价于 | |
grid-template-columns: repeat(2, 220px); | |
// 1.4 fr 指定两列,整体占满 father 盒子 | |
grid-template-columns: 1fr 1fr; | |
grid-template-columns: repeat(2, 1fr); | |
// 1.5 不设置固定列,但整体占满盒子,列数随着屏幕的缩放自适应大小(商品列表) | |
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr)); | |
} |
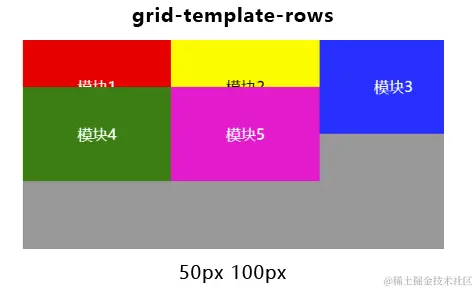
# grid-template-rows 行数 + 行高
通过指定每行的高度,指定一共有几行。
.father { | |
// 2.1 设置为 grid 布局 | |
display:grid; | |
// 2.2 设置第一行的高度为 50px 第二行为 100px | |
grid-template-rows: 50px 100px; | |
} |
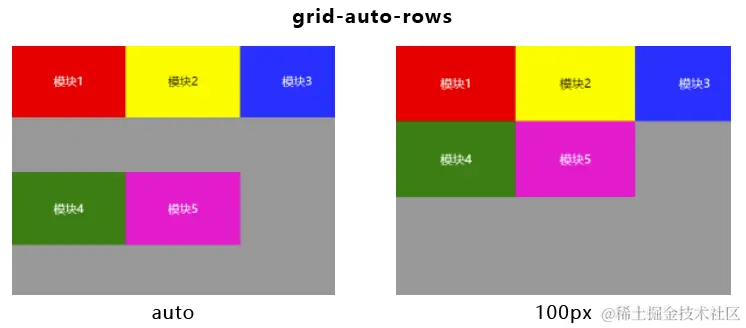
# grid-auto-rows 默认行(常用)行高
默认行 :没有被 grid-template-rows 指定高度的行。
auto物体本身的高度。
.father { | |
// 3.1 设置为 grid 布局 | |
display:grid; | |
// 3.2 设置默认行的高度都为物体本身的高度 | |
grid-auto-rows:auto; | |
// 3.2 设置默认行的高度都为 100px | |
grid-auto-rows:100px; | |
} |
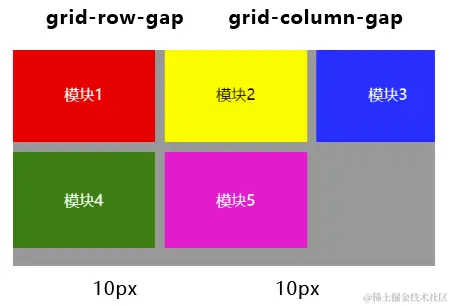
# grid-row-gap 行间距 和 ## grid-column-gap 列间距
grid-row-gap 行间距
## grid-column-gap 列间距
注意: 必须保证设置了行宽(列间距同理) ## grid-auto-rows、grid-template-rows ,不然行间距设置无效!!!
.father { | |
// 4.1 设置为 grid 布局 | |
display:grid; | |
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr)); | |
grid-auto-rows:100px; | |
// 4.2 设置每行间距都为 10px | |
grid-row-gap: 10px; | |
// 4.4 设置每列间距都为 10px | |
grid-column-gap: 10px; | |
} |
# gap 间距简写
.father { | |
// 4.1 设置为 grid 布局 | |
display:grid; | |
grid-template-columns:220px 220px; // 列宽 + 列数 | |
grid-auto-rows:100px; // 行高 | |
// 4.2 设置行间距 20 列间距 30 | |
gap: 20px, 30px; | |
} |
# Grid 布局 区域属性
# area 区域属性
grid-template-areas : 在父元素中使用,该属性用于定义区域,参数类似于矩阵,每一个元素代表一个空位。
grid-area : 在子元素中使用,该属性为指定项目放在哪一个区域。
父元素
.father { | |
display:grid; | |
// 4.1 设置两列,第一列列宽为 1fr,第二列为 3fr | |
grid-template-columns: 1fr 3fr; | |
// grid-template-areas: | |
// 4.2 第一行 位置 1 为 header,位置 2 为占位符. | |
// "header ." | |
// "aside article" | |
// "footer footer" | |
} |
子元素
.header { | |
// 4.3 设置子元素要放在 header 区域 | |
grid-area: header; | |
} | |
.article { | |
grid-area: article; | |
} | |
.aside { | |
grid-area: aside; | |
} | |
.footer { | |
grid-area: footer; | |
} |
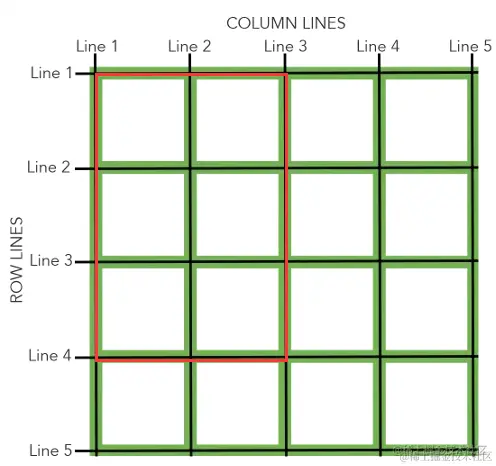
# line 线性位置属性
均在子元素中设置。 注意: 从 a 开始到 b 结束,中间要用 / 来连接。
父元素
.father { | |
display:grid; | |
grid-template-columns: 1fr 3fr; | |
} |
子元素
.header { | |
/* 表示 竖线是从 1 开始 3 结束 */ | |
grid-column: 1/3; | |
/* 表示 横线是从 1 开始 3 结束 */ | |
grid-row: 1/2; | |
} | |
.article { | |
grid-column: 2/3; | |
grid-row: 2/3; | |
} | |
.aside { | |
grid-column: 1/2; | |
grid-row: 2/3; | |
} | |
.footer { | |
grid-column: 1/3; | |
grid-row: 3/4; | |
} |
# Grid 布局 对齐属性
垂直居中对齐: 父元素- align-items: center;/end靠下对齐
水平居中对齐: justify-item:space-between
子元素全部相对于父元素
垂直居中对齐: align-content:center
水平居中对齐: justify-content:space-between