# 前置知识

什么是跨域?
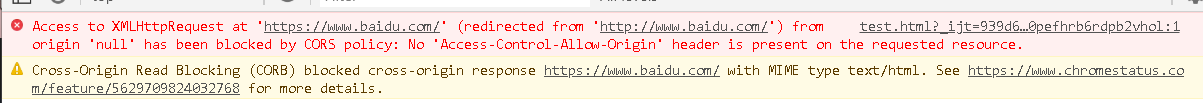
浏览器发送的请求地址(URL)与所在页面的地址 不同(端口 / 协议 / 域名 其一不同)。简言之,浏览器发出的请求 url,与其所在页面的 url 不一样。此时,同源策略会让浏览器拒收 服务器响应回来的数据,报错信息如下:

同源策略
同源机制是浏览器处于安全考虑,只允许相同源的接口进行相互通信。不同源的接口在没有得到对方授权的情况下不能够读写对方的资源。这个很好理解,如果没有同源机制,浏览器中的 cookie 就可以被随意读取,一旦用户进入恶意网站,恶意网站就可以读取用户的 cookie,伪造用户进行登陆转款等操作。
同源策略的交互方式有三种:
- 通常允许跨域写操作,例如链接,重定向等。
- 通常允许跨域嵌套资源,例如 img,script 标签等。
- 通常不允许跨域读操作。
同源指的的是同时满足以下三个条件的地址:
- 同协议,如 http 或 https
- 同域名,如 www.baidu.com/login 和 www.baidu.com/addProduct 是同域名,其中 www.baidu.com 是域名
- 同端口,如 80 端口等
如:
http://www.baidu.com | |
https://www.baidu.com | |
//这两个网址由于协议不同,因此不属于同源 | |
http://www.baidu.top | |
http://www.baidu.com | |
//这两个网址由于域名不同,因此不属于同源 | |
http://www.baidu.com:80 | |
http://www.baidu.com:8080 | |
//这两个网址由于端口不同,因此不属于同源 | |
https://www.baidu.com/login | |
https://www.baidu.com/add | |
//这两个网址属于同源 |
# 最常用的四种跨域解决方案
1.cors
cors 跨域资源共享允许是在服务端 "
Access-Control-Allow-Origin" 字段设置的,当将 cors 设置为允许某个地址访问时,该地址就可以跨域访问这个服务器地址。当 cors 设置为 "*" 时即允许所有地址访问时,则表示所有地址都可以跨域访问这个服务器地址的资源。
cors 具体设置根据使用的后端语言不同会有所区别,此处以 node 的 express 框架设置为例:
客户端设置:
<script> | |
$.ajax({ | |
type: 'post', | |
url: 'http://127.0.0.1:5000', | |
success: function(res) { | |
console.log('成功跨域'); | |
console.log(res); | |
} | |
}) | |
</script> |
node 端设置:
res.header("Access-Control-Allow-Origin", "*");// 允许所有地址跨域访问服务器资源 |
2.jsonp
我们在开始讲同源策略的时候提到过,同源策略是允许 script 标签跨域访问资源的。jsonp 方法就是利用的这个原理跨域的。
以 Jquery 的 ajax 请求为例:
<script> | |
function jsonpCallback(data){ | |
console.log("成功跨域,数据为:",data) ; | |
} | |
$.ajax({ | |
method:"GET", | |
url:"https://www.baidu.com", | |
dataType:"jsonp", | |
jsonpCallback:"jsonpCallback" // 设置 jsonp 的回调函数 | |
}) | |
<script> |
优缺点:
- 兼容性好,低版本的 IE 也支持这种方式。
- 只能支持 get 方式的 HTTP 请求。
3.window.postMessage
postMessage 跨域方法是 HTML5 的新特性,该方法必须接受两个参数:
- message:需要传递的数据信息
- targetOrigin:需要发送请求的目标地址
示例:
发送端代码:
http://localhost:8081/send.html
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<input type="button" onclick="post()" value="send"> | |
<script> | |
var my_window=window.open("http://localhost:8082/index.html"); | |
function post() { | |
var data={ | |
name:"martin", | |
age:18 | |
}; | |
my_window.postMessage(JSON.stringify(data),"http://localhost:8082/index.html"); | |
} | |
</script> | |
</body> | |
</html> |

点击 send 按钮,send 端跨域 postMessage 发出一个字符串
接收端代码:
http://localhost:8082/reciever.html
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<input type="text"> | |
<script> | |
window.addEventListener("message",function (message) { | |
if(message.origin=="http://localhost:8081"){ // 检验信息的来源,只要想要地址发送的信息 | |
var input=document.getElementsByTagName("input")[0]; | |
input.value=message.data; // 将接收到的信息填入 input 框 | |
console.log(message); | |
} | |
}) | |
</script> | |
</body> | |
</html> |

此时观察接受地址的 input 框,发现已经接受到了数据,至此跨域成功。
备注:想要将几个网页在不同的端口打开,可以安装 http-server 这个 node 模块,无需配置,即装即用。
4.proxy(代理)
原理:因为同源策略只是针对浏览器的安全策略,但是服务端并不受同源策略的限制,也就不存在跨域的问题。
示例:
当前状况:
- 浏览器前端域为 http://localhost:3000,该页面提供了接口可以向服务端 http://localhost:3001 发送请求
需求:
- 需要浏览器跨域向 http://localhost:3002 发送请求
代理跨域:
- 让 3000 端口的前端先向 3001 端口的服务端发送请求,然后再让服务端向目标地址 3002 端口发送请求
- 然后服务端再将响应数据转发给前端网页
总结:
从这个例子的描述中可以看出,代理跨域方案说白了就是让代理作为一个中间人,在前端和目标地址之间担任一个信息转发的功能,就有点像婆媳有矛盾不能直接沟通,所有一般让丈夫做为中间人来传话。
# 总结
- 协议,域名,端口号不全相同的资源之间相互通信时,就会产生跨域问题。
- 出于安全考虑,浏览器的同源策略限制了不同域之间相互通信。
- JSONP,CORS,Server Proxy 都是常用的前后端跨域通信的解决方式,postMessage 跨域解决方案主要是解决窗口页面之间的数据通信。
- JSONP 只支持 GET 方式的 HTTP 请求。
- CORS 跨域方案是在后端进行设置的。
- Server Proxy 就是让服务器转发自己的跨域请求,因为服务器不受到跨域策略限制。
# 题目:
在前端项目开发过程中,如果需要 Get 请求线上数据,下列几种跨域方案中,哪一种不需要依赖服务器端?
正确答案:C
# 解析:
跨源资源共享(CORS)需要服务器端在返回报文的头部做相应处理。
JSONP 需要服务器端将 JSON 数据填充(Padding)到前后端约定的字段中返回。
WebSocket 通信协议需要后端的支持才能启用。
所以,只有配置代理服务器,这种方案可以不依赖服务器端。只需要在本地配置好代理服务器,实现请求的转发,即可进行跨域请求。